
Project Overview
The popcorn application is a platform for reserving a seat in the cinema or theater. It enables users to choose a movie based on ratings and critiques and then select a cinema based on their location on the map or options offered by the application. Also, there is a rating part for the cinemas that people could rate regarding the services and facilities.
The application allows users to filter movies based on genre, production year, etc. In addition, it offers some movies based on the user’s past experience. Another cool feature that has been added to this application is the snack bar that enables users to easily buy some snacks that make watching movies more enjoyable also there will be free popcorn for every ticket the users buy.
Project duration
February 2022 to September 2022
The Problem
It’s hard to stand in long lines to buy a ticket for your favorite movie.
The Goal
Make it easy for busy people to reserve a seat in the cinema or theater for their favorite movie.

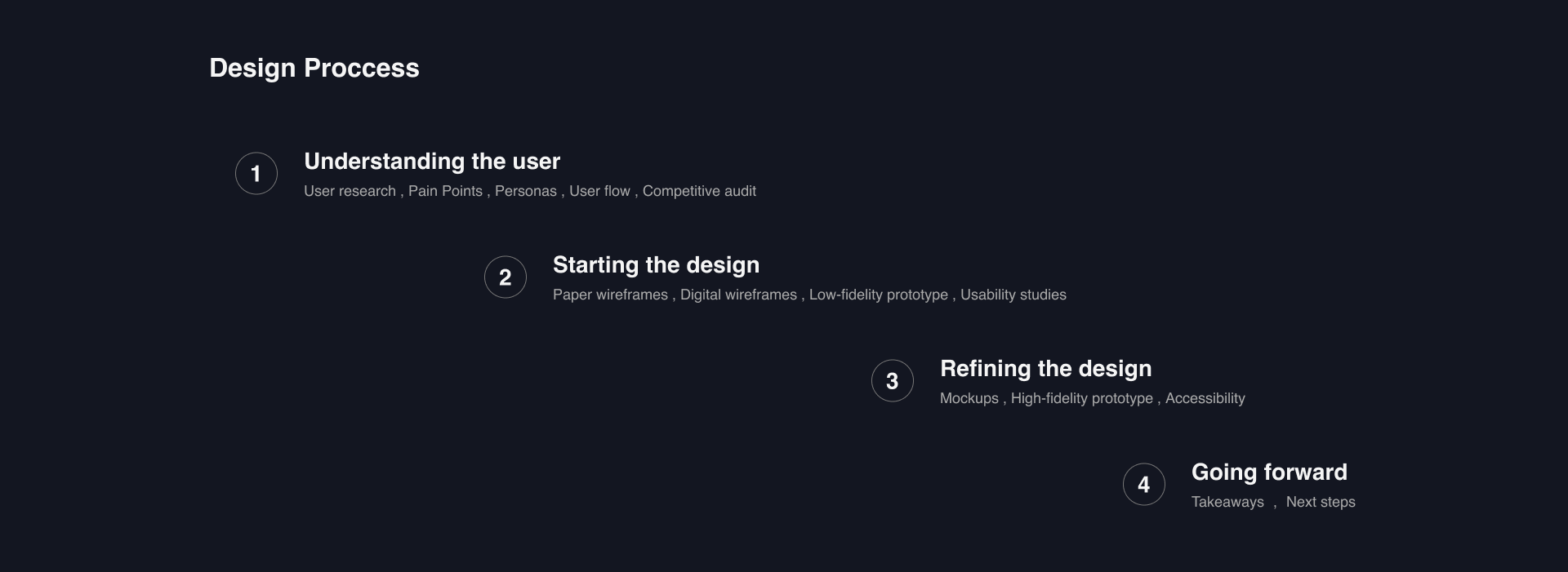
1- Understanding the user
User research, Pain points, Personas, User flow
User research
I conducted some interviews and created empathy maps to understand the user’s needs. A primary user group identified through research was movie fans who didn’t have time to stay in lines to buy tickets. This user group confirmed my initial assumptions about the Popcorn application.
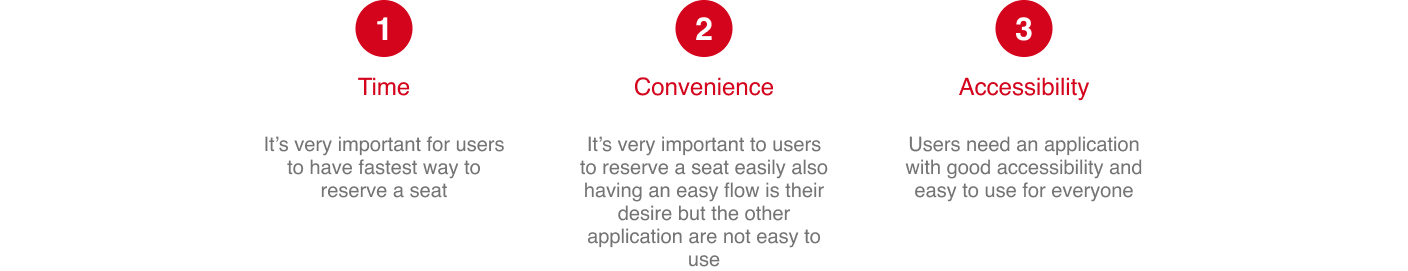
Pain points

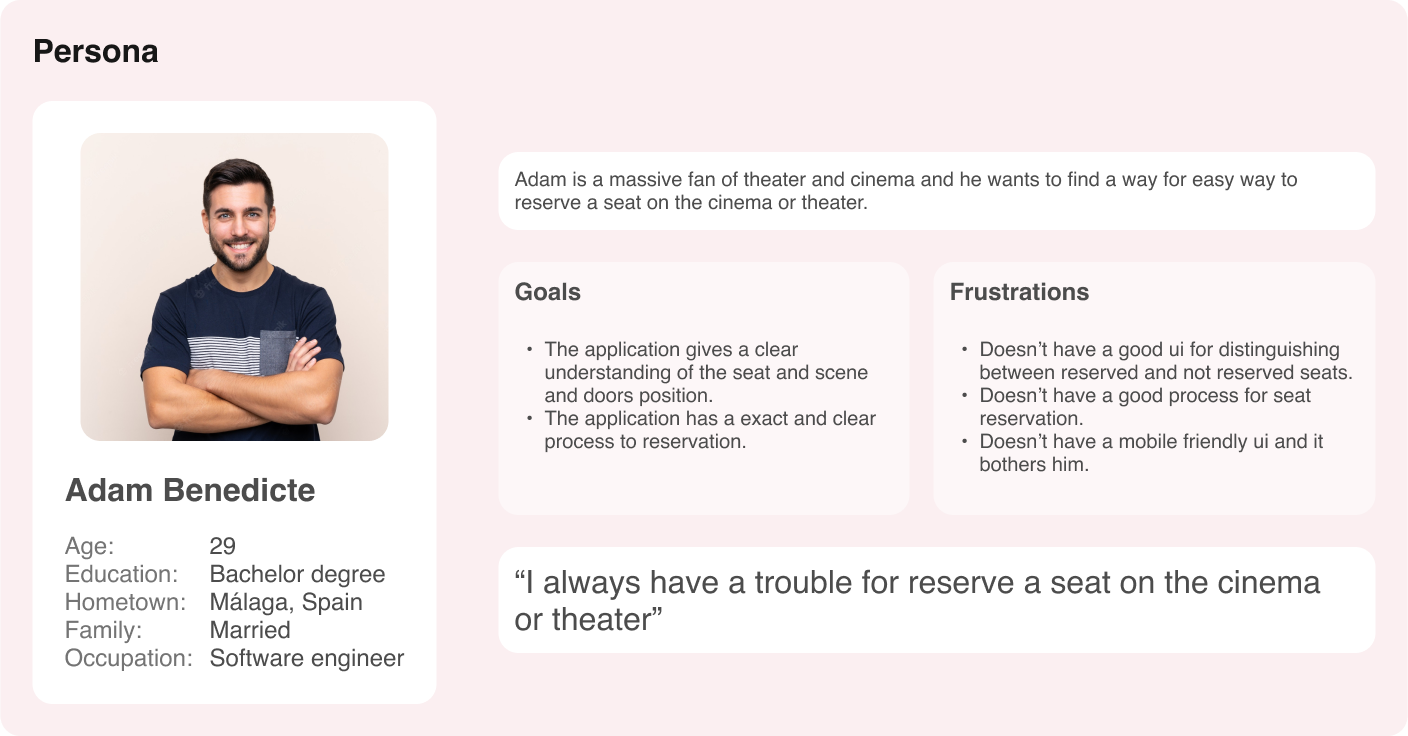
Persona

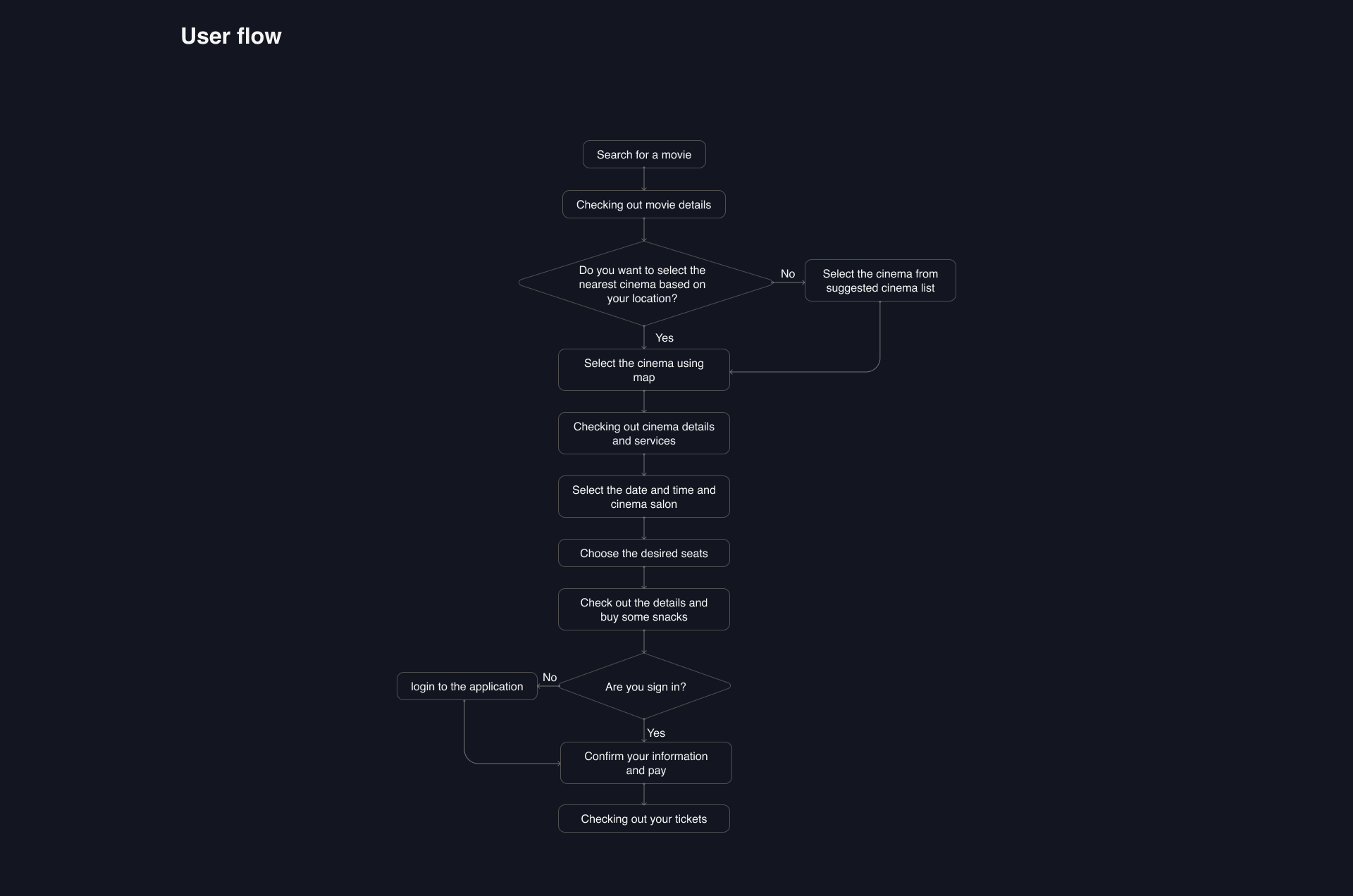
User Flow

Competitive audit
I investigated some competitors to figure out their advantages and disadvantages in terms of improving the Popcorn application user experience. I chose three apps: Cinema Ticket, Book My Show, and Movie Ticket Booking. All three have good UI but they have some special advantages that I try to use for more convenience.
Cinema Ticket
- Has lots of details about the movie and cinema that make the choice easier
- Critiques part for the movie.
- Movie trailer
Book My Show
- Ability to add your favorite movies and get a notification for any available tickets
Movie Ticket Booking
- Provide a feature for getting the age of the user and offering a movie in terms of the user’s age
2- Starting the design
Digital low-fi wireframes, Competitive audit, Low-fidelity prototypes, Usability studies
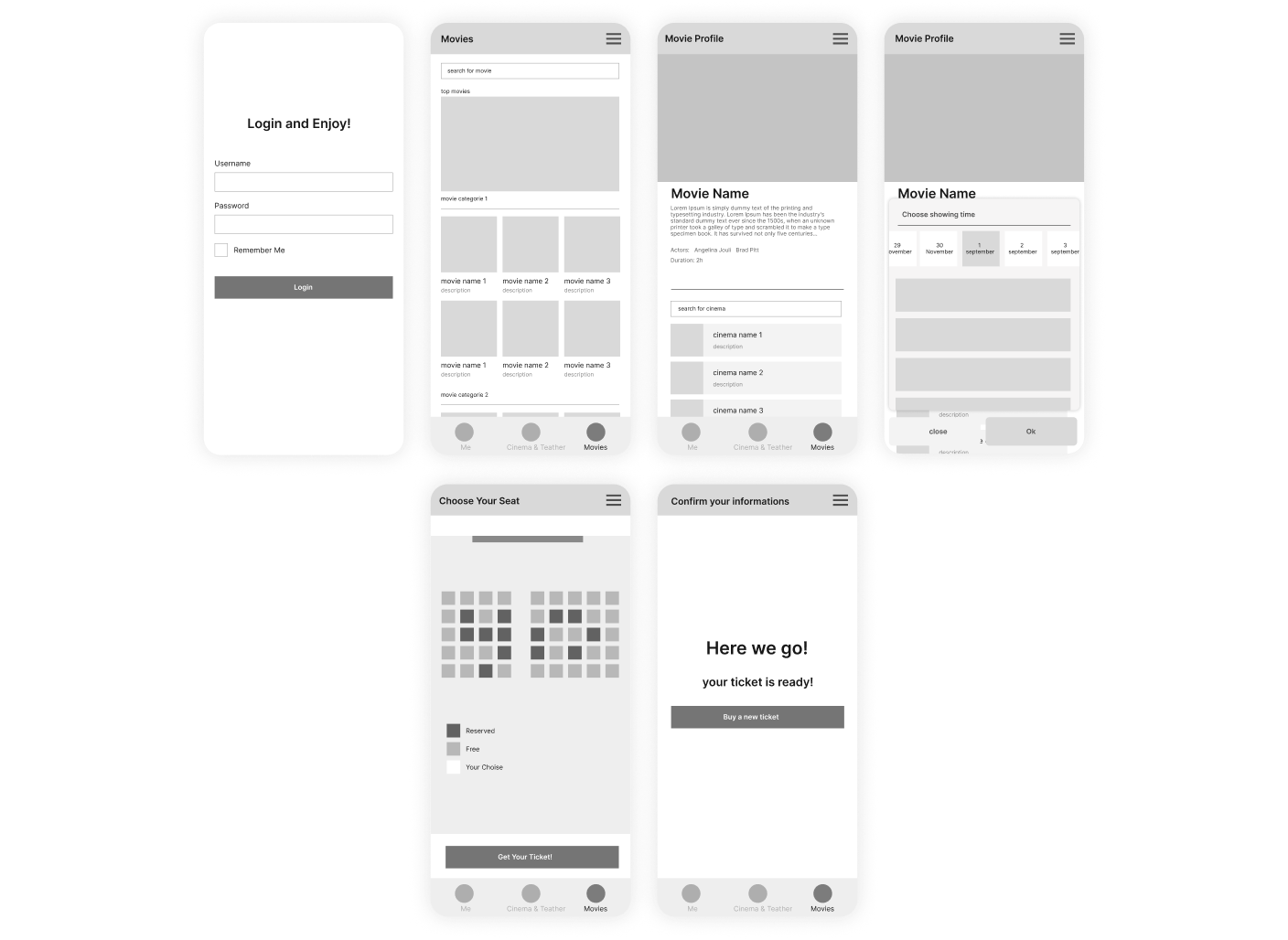
Digital Low-Fi Wireframe

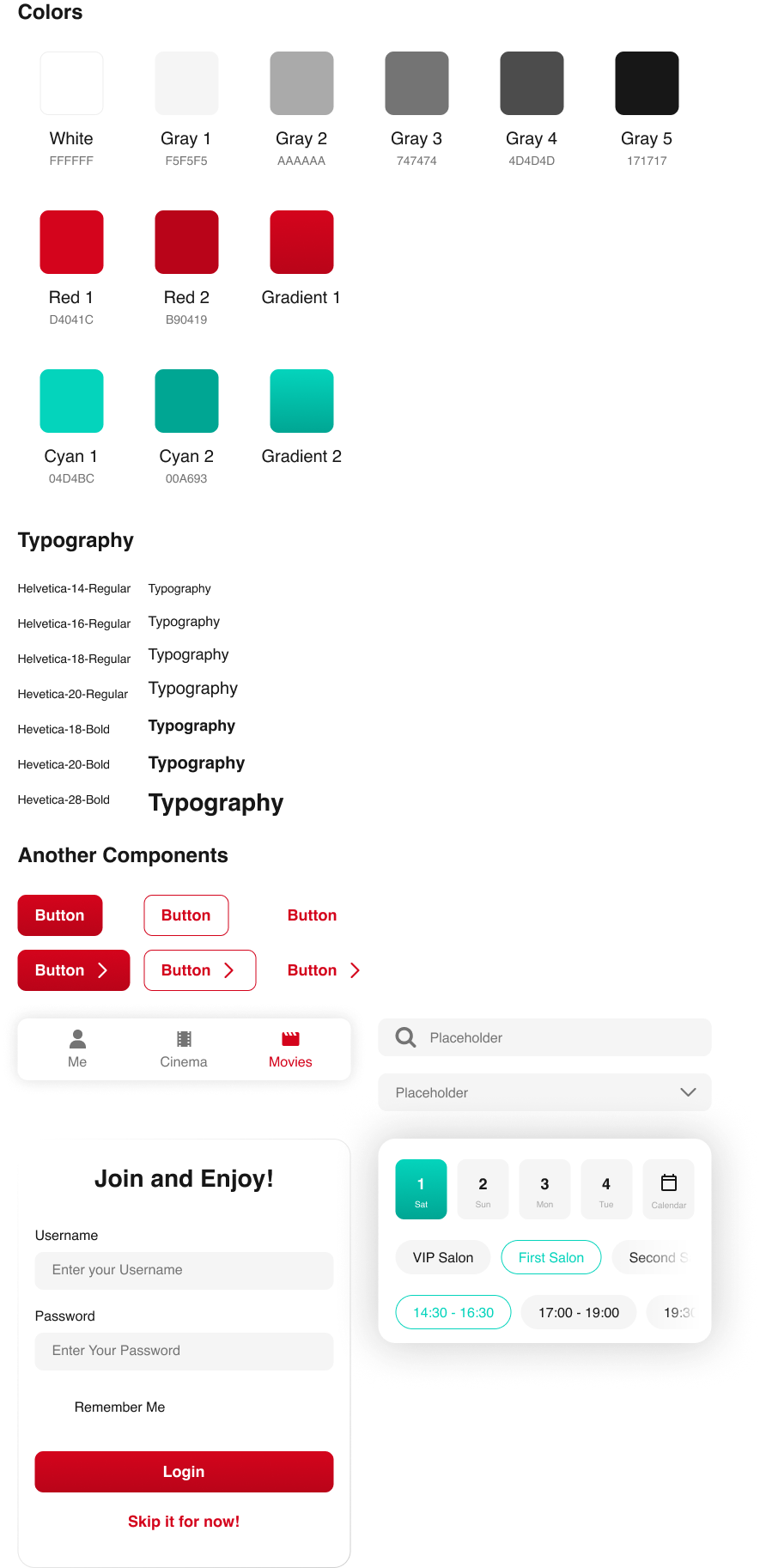
UI Kit
After creating the lo-fi wireframes I made a small UI kit to make the application consistent then start designing the hi-fi wireframes.

Digital hi-fi wireframes – First Try
At first, I try to make some lo-fi wireframes based on my assumptions about the app. After doing some research and conducting some usability studies I made some changes and I add these parts to the wireframes.
- Choosing a cinema based on the user’s location.
- Adding details of the movie
- The movie trailer
- Being a facility for zooming in, on the seat-choosing page
- Confirming the information

3- Refining the design
Mockups, High-fidelity prototypes, Accessibility
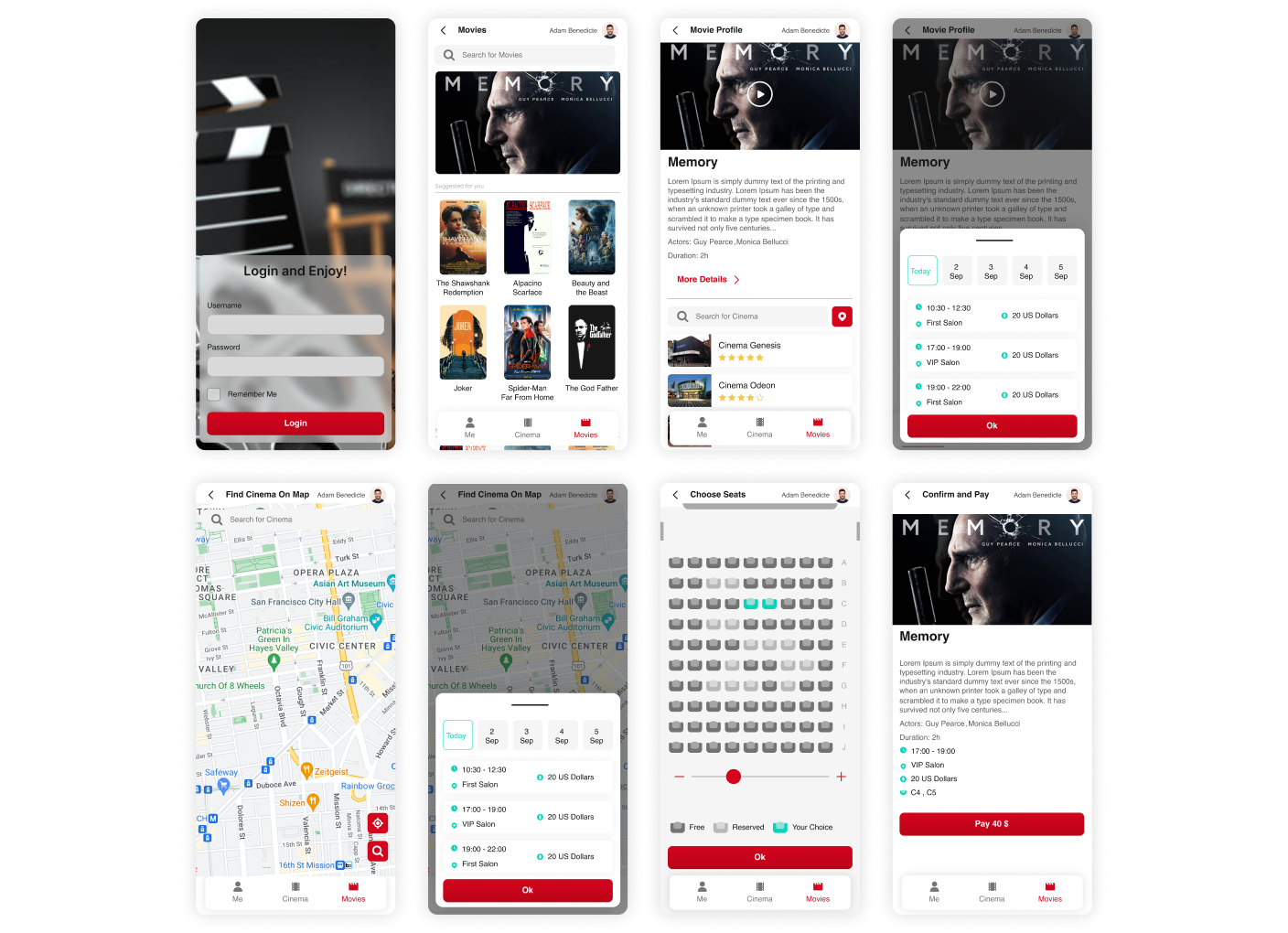
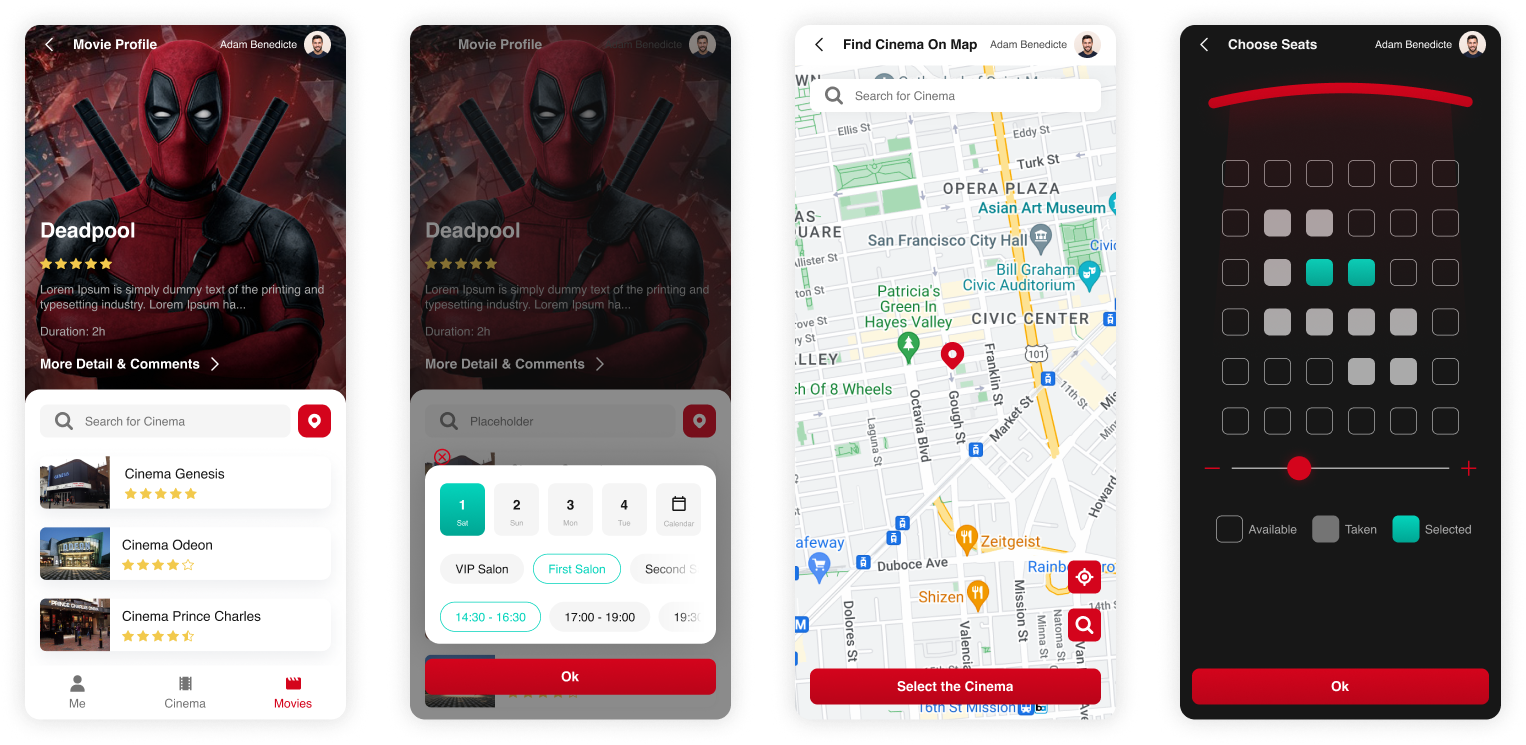
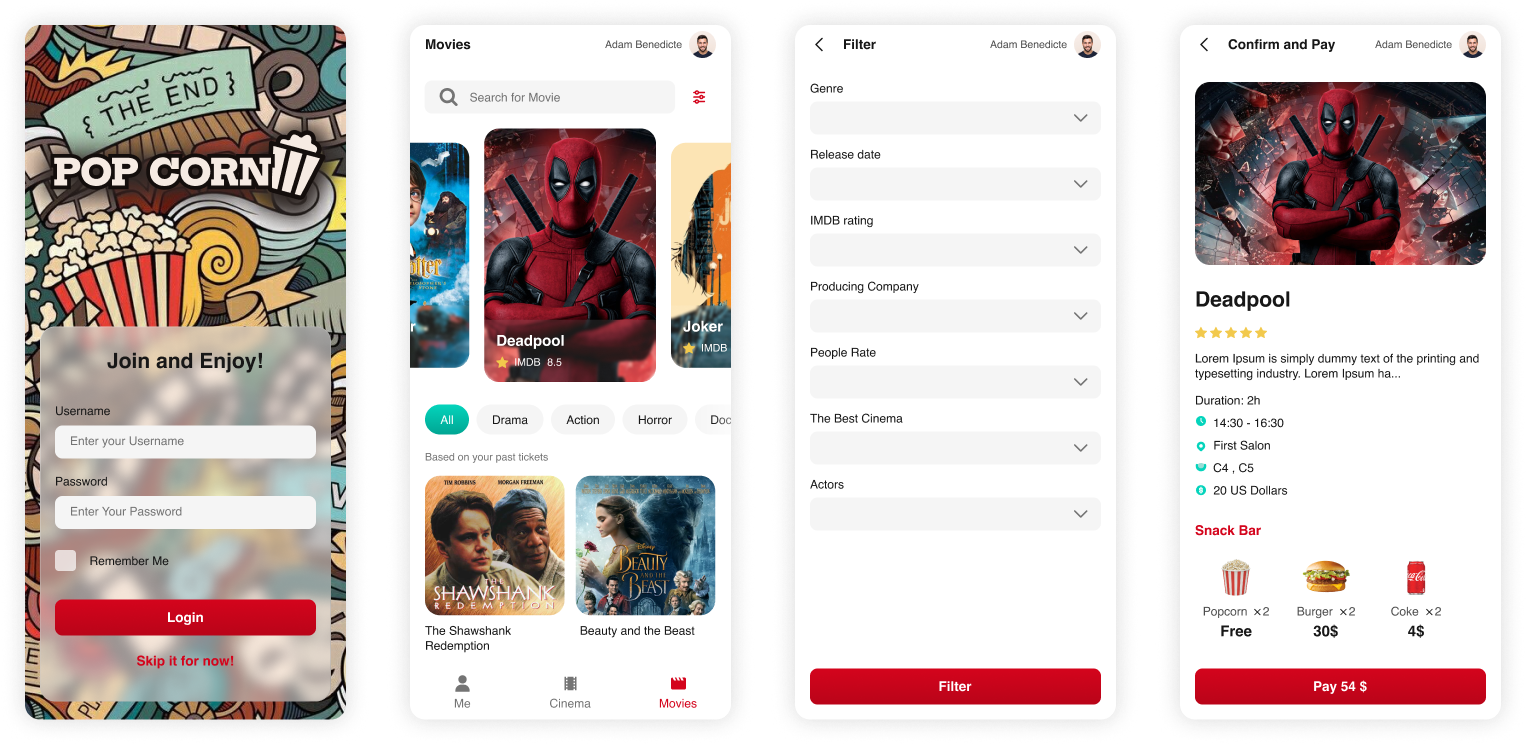
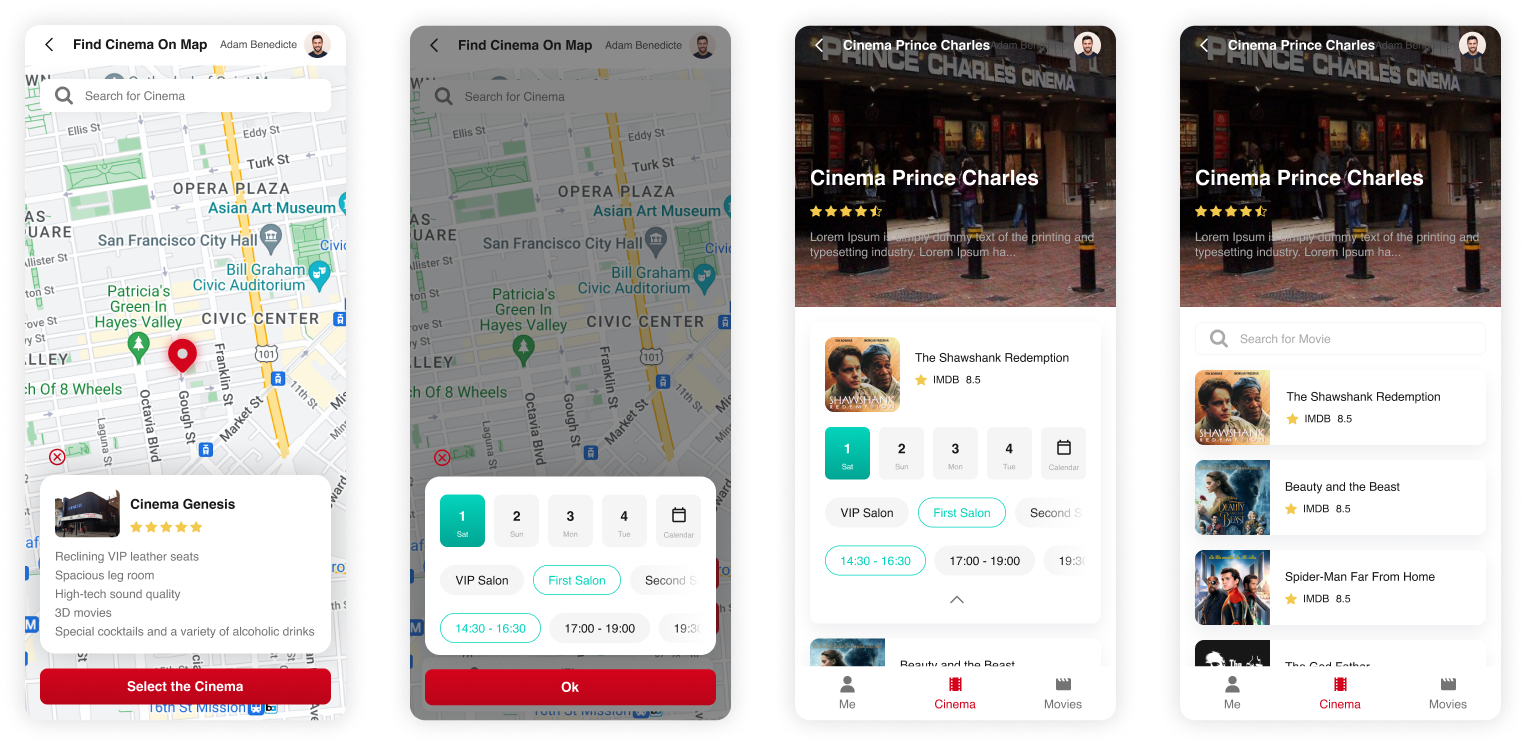
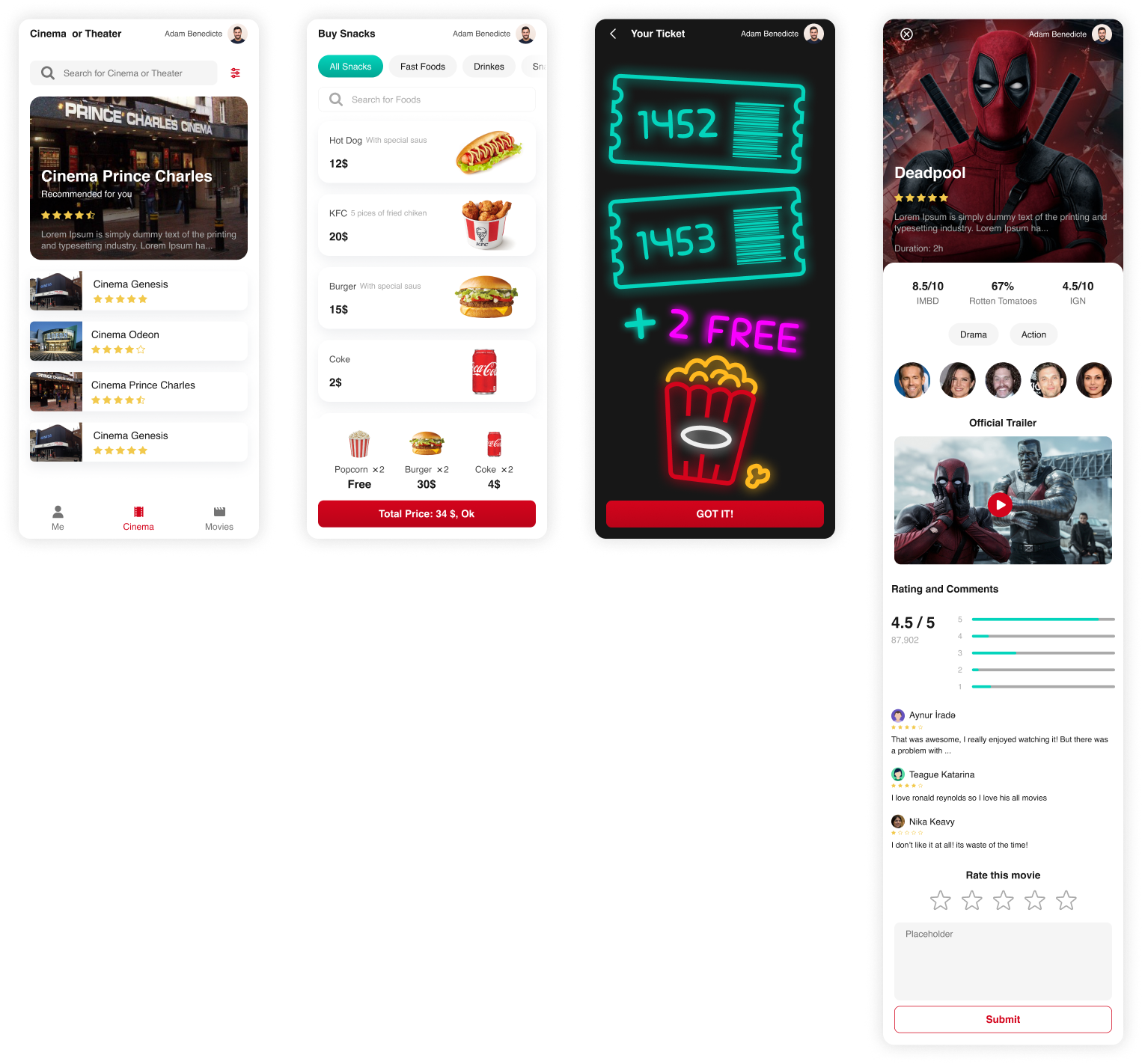
Digital hi-fi wireframes – First Try
In this phase, I conducted another usability test and found some new user needs. In Addition, I did a competitive audit with some competitors to find special features to add to the application.
- Adding movie and cinema filters
- Adding a page as a cinema profile for checking cinema services and facilities
- Adding movie and cinema rating part
- Ordering snacks for the movie
- Offering 1 Free popcorn for every ticket




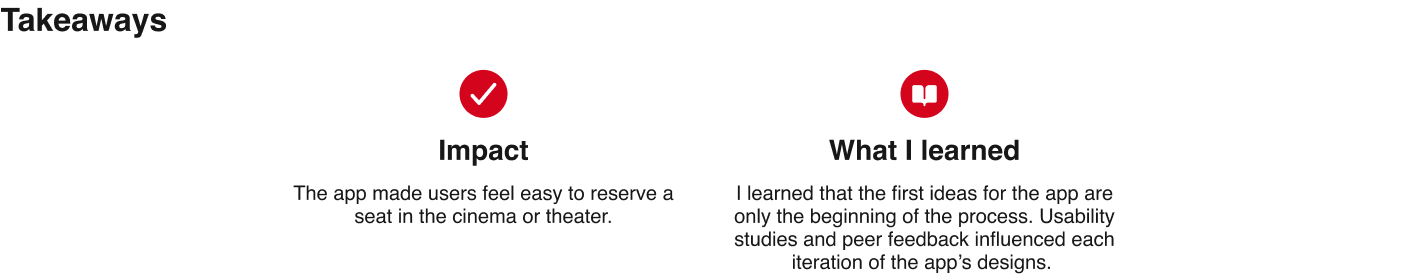
4 – Going Forward
Takeaways, Next Steps


![]()